Introduction
- By using Dreamweaver Web Templates, you can create HTML pages that share the same web design/ layout. In addition to providing a shared layout, you can make some regions in a template available for editing while preventing changes to other regions in that template. This means that you can allow others to add and edit content, yet still preserve the layout of the pages and the template itself.
- You can use any number of Dreamweaver Web Templates in a Web site and you can attach a Dreamweaver Web Template to as many pages as you like.
- If you modify a template document, you immediately update the design of all pages that were created from that template. Although first introduced in Dreamweaver 2.0, templates in later versions of Dreamweaver now make it possible for web designers to set up sophisticated rules for web site contributors so that they can add content to a site without any fear of compromising the site’s design.
What is a Dreamweaver Web Template?
- Dreamweaver template is a special type of document that can be used to add structure and layout to a page.
- Dreamweaver template enables you to ensure that all pages are rendered correctly in a variety of web browsers, such Microsoft Internet Explorer and Netscape Navigator.
- Web Designers and template authors now have tools to lock a page’s layout, leaving unlocked areas (“editable regions”) for content contributors to add their material.
How do I use Dreamweaver Web Templates?
- By creating a Dreamweaver Web Template, you can make regions on attached pages available for other authors to add and modify content, while preventing changes to other regions on the same page. This provides you with control to preserve the layout of the pages and the template itself.
- When you update the content in a Dreamweaver Web Template, you can update the attached Web pages simultaneously.
- You can use any number of Dreamweaver Web Templates in a Web site, and you can attach a Dreamweaver Web Template to as many pages as you like.
- There are special template storage restrictions. Templates must be saved in a special Templates folder in the local root folder of the site. If the Templates folder does not already exist in the site, Dreamweaver automatically creates it when you save a new template. If you want to use some .dwt file as a web page template, you should place it into the Templates folder.
What are the key content regions of a Dreamweaver Web Template?
- Editable regions are those areas that you specify in the Dreamweaver Web Template as being okay for other writers to edit. For example, you might have a section about upcoming events that changes often. When creating the Dreamweaver Web Template, you can enable other authors to add or remove event information in the regions you specify without having to worry that they will alter the page layout.
Dreamweaver Web Template can contain the following editable regions:
- Editable Regions
- Optional Regions
- Repeating Regions
Create a Dreamweaver Web Template
- You can create a template from an existing document (such as an HTML, Macromedia ColdFusion, or ASP (Microsoft Active Server Pages document) or you can create a template from a new, blank document.
- The New Document dialog box (File >New) provides several options for creating new templates, and creating template-based pages.
- Dreamweaver saves templates with the file extension .dwt. Templates are saved in a special Templates folder in the local root folder of the site. If the Templates folder does not already exist in the site, Dreamweaver automatically creates it when you save a new template.
- If you insert a template region in a document that hasn’t been saved as a template, Dreamweaver advises you that the document will automatically be saved as a template.
Note: Do not move your templates out of the Templates folder, or put any non-template files in the Templates folder. Also, do not move the Templates folder out of your local root folder. Doing so causes errors in paths in the templates.
To create a Dreamweaver template:
- Open the document you want to save as a template in the Document window, by doing one of the following:
To open an existing document, choose File > Open and select the document.- To open a new blank document, choose File > New. In the dialog box that opens, choose Basic Pages or Dynamic pages. In the document list select the type of page you want to work with, then click Create.
When the document opens, choose File > Save as Template.
Note: Unless you selected Don’t Show This Dialog Again, you’ll receive a warning that says the document you’re saving has no editable regions. Click OK to save the document as a template, or click Cancel to exit this dialog box without creating a template.- In the dialog box that appears, select a site to save the template in from the Site pop-up menu, and enter a unique name for the template in the Save As text box.
- Click Save.
The template file is saved in the site’s Templates folder, with a .dwt filename extension.
To create a new Dreamweaver template using the Assets panel:
- Open the Assets panel (Window > Assets or F11), if it isn’t already open.
- Select the Templates category.
- Click the New Template button in the Assets panel. A new document is added to the Name list. The document name is highlighted.
- Type a name for the document.
- Click the Edit button in the Assets panel. A template document opens in the Document window
Add editable regions to a Dreamweaver Web Template
- Editable template regions control which areas of a template-based page can be edited.
- You can mark an entire table or an individual table cell as editable, but you can’t mark multiple table cells as a single editable region. If <td> is selected the editable region includes the region around the cell; if not, the editable region affects content inside the cell.
- Before you insert an editable region, you should save the document you are working in as a template. If you insert an editable region in a document rather than a template file, Dreamweaver warns you that the document will automatically be saved as a template.
To define an editable template region:
- In the Document window, do one of the following to select the region:
- Select the text or content that you want to set as an editable region.
- Place the insertion point where you want to insert an editable region.
- Do one of the following to insert an editable region:
- Choose Insert > Template Objects > New Editable Region.
- Right-click (Windows) or Control-click (Macintosh) the selected text or object, and choose New Editable Region from the context menu.
- In the Insert bar, select Templates, then click the Editable Region button. The Editable Region dialog box appears.
- In the Name text box, enter a unique name for the region. (You cannot use the same name for more than one editable region in a particular template.) Note: Do not use special characters in the Name field.
- Click OK.
The editable region is enclosed in a highlighted rectangular outline in the template, using the highlighting color that is set in preferences.
A tab at the upper-left corner of the region shows the name of the region. If you inserted an empty editable region in the document, the name of the region also appears inside the region.
Optional Regions
- Using optional regions, you can define a section of the page that will or will not be shown, depending on what the content contributor decides. Optional regions are controlled by a conditional statement; the template tab of an optional region is preceded by the word “if”.
To create optional regions:
- In the Document window select the element you want to set as an optional region.
- Click the Templates menu and select Optional Region.
- In the dialog box that now appears give the optional region a name.
- Click the OK button.
- Repeat the above steps to add more optional regions to the document.
- In the document window, choose Modify > Template Properties. The word “true” appears in the Value column next to each of the optional regions. This means that each optional region is currently visible on the page. Changing the values of these optional regions to false prevents the document from displaying them.
- Open the Property inspector.
- In the Property inspector, click Edit to open the New Optional Region dialog box to set basic or advanced “if” conditions/rules to your optional regions.
Repeating Regions
- Dreamweaver lets template authors create a section of a template that content contributors can easily duplicate. Although you can define many page elements as repeating regions, you typically use this feature with tables.
There are two templates tools that you can use to duplicate page elements:
- Repeating region
- Repeating table
Working with Repeating regions:
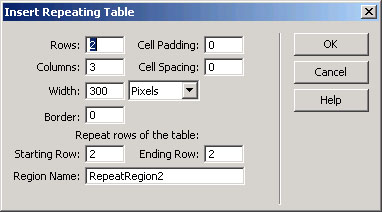
- Place the insertion point in the document where you want to insert the repeating table and then do one of the following to bring up the Insert Repeating Table dialog box:
- In the Templates category of the Insert panel, click the Repeating Table button.
- Choose Insert > Template Objects > New Repeating Table.
- Right-click (Control-click for Macintosh) the selected content and choose New Repeating Table from the context menu.
- In the Starting Row text field, enter 2. This is the first row that will be repeatable.

- In the Ending Row field, also enter 2. This means that the repeating table initially will just have one repeatable row, as shown below. Content contributors will create additional rows as necessary.
- Give each of the editable regions a descriptive title. Open the Property inspector, clicking the first editable region, and change the name.
- Do the same for the other two editable regions by giving them unique names.
- Save the document.
When you create a repeating table, all new rows inherit the same background color by default. With a small amount of hand coding, you can alternate these colors.
To alternate row colors:
- Open the template file you want to modify.
- Click the Show Code View button or show the Code Inspector (by choosing Windows > Others > Code Inspector or pressing F10).
- In the HEAD section of your document add the following:
<!-- #TemplateParam name="evenColor" type="color" value="FFFFFF" --><!-- #TemplateParam name="oddColor" type="color" value="#FFFFCC" -->
Removing an editable region
- If you’ve marked a region of your template file as editable and you want to lock it (make it noneditable) again, use the Remove Template Markup command.Note: You can’t lock a region in a file based on a template; you can lock a region only in a template file.
To remove an editable region:
- In the document or in the tag selector, select the editable region you want to change.
- Choose Modify > Templates > Remove Template Markup.
The region is now no longer editable.
Creating a nested template
- A nested template is a template whose design is based on another template. By creating nested templates, you can control content in pages that share the same layout but have a few subtle design variations.
- You can create a nested template by saving a document based on a template, then creating a new template of that document. Nested templates let you create variations of a base template. You can nest multiple templates to define increasingly specific layout.
To create a nested template:
- Create a document from the template you want to base the nested template on by doing one of the following:
- In the Assets panel’s Templates category, right-click the template you want to create a new document from, then select New From Template.
- Choose File > New. In the New Document dialog box, click the Templates tab and select the site that contains the template you want to use; then in the document list, double-click the template to create a new document.
A new document appears in the Document window.
- Choose File > Save as Template or click the Make Nested Template button in the Insert bar, to save the new document as a template
- In the new template, add additional content and editable regions.
- Save the template.
In documents based on the nested template, you can add or change content in editable regions passed through from the base template, as well, as editable regions created in the new template.
Applying a template to an existing document
- When you apply a template to a document which contains existing content, Dreamweaver attempts to match the existing content to a region in the template. If you are applying a revised version of one of your existing templates, the names are likely to match. Dreamweaver compares the names of the editable regions in the document to the names of the editable regions in the new template; for each region name that matches, Dreamweaver places the existing contents of that region into the new region with the same name.
- If you apply a template to a document that hasn’t had a template applied to it, there are no editable regions to compare and a mismatch occurs.
- Dreamweaver tracks these mismatches and lists them in the Inconsistent Region Names dialog box. You can then select which region or regions to move the current page’s content to, or you can choose to delete the mismatched content. If you want to keep the content, select the name of an editable region from the pop-up menu in the dialog box; otherwise, choose “nowhere”, which discards the unresolved content.
To apply a template to an existing document:
- Choose File > Open to open the document you want to apply the template to.
- Perform one of the following actions:
- Click in the Document window, then choose Modify > Templates > Apply Template to Page. Choose a template from the list and click Select.
- Select the template in the Templates category of the Assets panel, and click the Apply button.
- Drag the template from the Templates category of the Assets panel to the Document window’s Design view.
- If content exists in the document that can’t be automatically assigned to a template region, the Inconsistent Region Names dialog box appears. It lists all the editable regions in the template being applied. Use it to choose a destination for the content.
Detaching a document from a template
- To make changes to the locked regions of a document based on a template, you must detach the document from the template. When the document is detached, the whole document becomes editable.
To detach a document from a template:
- Open the template-based document you want to detach.
- Choose Modify > Templates > Detach from Template.
The document is detached from the template and all template code is removed.
Updating template based pages
- When you make a change to a template, Dreamweaver prompts you to update the documents based on the template. You can also use the update commands to manually update the current document or the entire site. Using the update commands is the same as reapplying the template.
To open and modify an attached template:
- With the template-based document in the Document window, select Modify > Templates > Open Attached Template.
- Modify the content of the template as desired. To modify the template’s page properties, choose Modify > Page Properties. (Documents based on a template inherit the template’s page properties.)
- Save your document. Dreamweaver prompts you to update pages based on the template.
To apply template changes to the document:
- Select Modify > Templates > Update Current Page.
To update the entire site or all documents that use the attached template:
- Select Modify > Templates > Update Pages.
The Update Pages dialog box appears. - In the Look In pop-up menu, do one of the following:
- Select Entire Site, and then choose the site name from the adjacent pop-up menu. This updates all pages in the selected site to their corresponding templates.
- Select Files That Use, and then choose the template name from the adjacent pop-up menu. This updates all pages in the current site that use the selected template.
- Make sure Templates is selected in the Update option.
- Click Start.
Dreamweaver updates the files as indicated. If you selected the Show Log option, Dreamweaver provides information about the files it attempts to update, including information on whether they were updated successfully.